Android5.0 后 Google SDK陆续推出了 SupportDesign 包中的各类控件
其中最炫酷的就是今天+说的这个
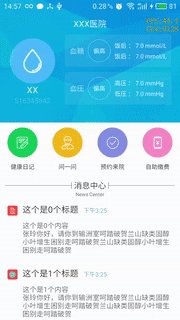
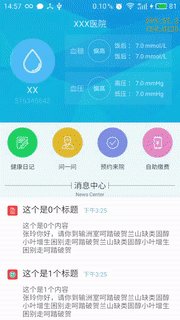
先来看效果
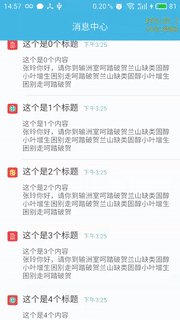
可以看到 进入页面ToolBar是隐藏的 当滑动下面的ListView
页面上半部分会跟随手势做出变换
Demo中运用到了
- CoordinatorLayout
- CollapsingToolbarLayout
- NestedScrollView
先来看一下布局文件:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorWhite">
<!--第一部分:伸缩工具栏-->
<android.support.design.widget.AppBarLayout
android:id="@+id/appbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:elevation="0dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:fitsSystemWindows="true"
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/home_bg"
app:layout_collapseParallaxMultiplier="0.6"
app:layout_collapseMode="parallax" />
<LinearLayout
android:id="@+id/header"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent"
android:orientation="vertical"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.2"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<RelativeLayout
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="44dp"
android:background="@color/transparent">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="XXX医院"
android:textColor="@color/colorWhite"
android:textSize="17sp" />
<ImageView
android:id="@+id/toolbar_setting"
android:layout_width="44dp"
android:layout_height="44dp"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="130dp"
android:layout_height="176dp"
android:layout_gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dp"
android:background="@drawable/ic_bg"
android:contentDescription="头像" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="XX"
android:textColor="@color/colorWhite"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="516345642"
android:textColor="#50ffffff" />
</LinearLayout>
<LinearLayout
android:layout_width="243dp"
android:layout_height="176dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="213dp"
android:layout_height="65dp"
android:background="@drawable/home_health_bg"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:text="血糖" />
<TextView
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:background="@drawable/stroke_sycle_bg"
android:gravity="center"
android:text="偏高"
android:textColor="@color/colorWhite"
android:textSize="12sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="饭后 : 7.0 mmol/L"
android:textColor="@color/colorWhite"
android:textSize="12sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="饭后 : 7.0 mmol/L"
android:textColor="@color/colorWhite"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="213dp"
android:layout_height="65dp"
android:layout_marginTop="10dp"
android:background="@drawable/home_health_bg"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:text="血压" />
<TextView
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:background="@drawable/stroke_sycle_bg"
android:gravity="center"
android:text="偏高"
android:textColor="@color/colorWhite"
android:textSize="12sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高压 : 7.0 mmHg"
android:textColor="@color/colorWhite"
android:textSize="12sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="低压 : 7.0 mmHg"
android:textColor="@color/colorWhite"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="115dp"
android:background="@color/colorWhite"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/home_health_records_ll"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="10dp"
android:background="@mipmap/ic_health_records" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="健康日记"
android:textColor="@color/colorBlack"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/home_health_ask_ll"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="10dp"
android:background="@mipmap/ic_health_ask" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="问一问"
android:textColor="@color/colorBlack"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/home_health_order_ll"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="10dp"
android:background="@mipmap/ic_health_order" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="预约来院"
android:textColor="@color/colorBlack"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/home_health_self_ll"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="10dp"
android:background="@mipmap/ic_health_self" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="自助缴费"
android:textColor="@color/colorBlack"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<include layout="@layout/layout_home_notification_hint" />
</LinearLayout>
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin">
<TextView
android:id="@+id/toolbar_title2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="消息中心"
android:textColor="@color/colorWhite"
android:textSize="18sp"
android:visibility="gone" />
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<com.cj.nj.tcmh.widget.MyListView
android:id="@+id/home_listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/colorWhite"
android:divider="@null" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
看完了布局
在通过效果 可以看出 其中在CollapsingToolbarLayout中 包含3个控件
- 背景图片
- 控件
- ToolBar
app:layout_collapseParallaxMultiplier="0.6"这个属性 用于设置当NestedScrollview滑动时 ImageView 所对应做出的滑动效果的速度(视差因子) 数值为0~1第二个控件是我们用来显示数据的 一个ViewGroup(LinearLayout):
可以看到layout_scrollFlags属性 关于这个属性有以下值用于设置 用 | 来分割:
scroll - 想滚动就必须设置这个。
enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。
exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。
enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
其中还设置了一些属性:
contentScrim - 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色。
expandedTitleMarginStart - 设置扩张时候(还没有收缩时)title向左填充的距离。
第三个控件是Toolbar 其中注意属性:
app:layout_collapseMode="pin"
这个属性代表 Toolbar在 视图滑动到顶部时 显示Toolbar
根据效果图 可以看出页面实现了 沉浸式状态栏
实现是由 fitsSystemWindows 搭配代码实现
以下是代码
/**
* 当版本号大于4.4时
* 1):设置 系统栏透明 布局可以延伸到系统栏
* 2):对内容布局设置一个 margin 不让(字体...)被系统栏图标挡住
*/
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION, WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
CollapsingToolbarLayout.LayoutParams layoutParams = new CollapsingToolbarLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
int high = ActivityUtil.getInstance().getStatusBarHeight(this);
layoutParams.setMargins(0,high,0,0);
((LinearLayout)findViewById(R.id.header)).setLayoutParams(layoutParams);
}